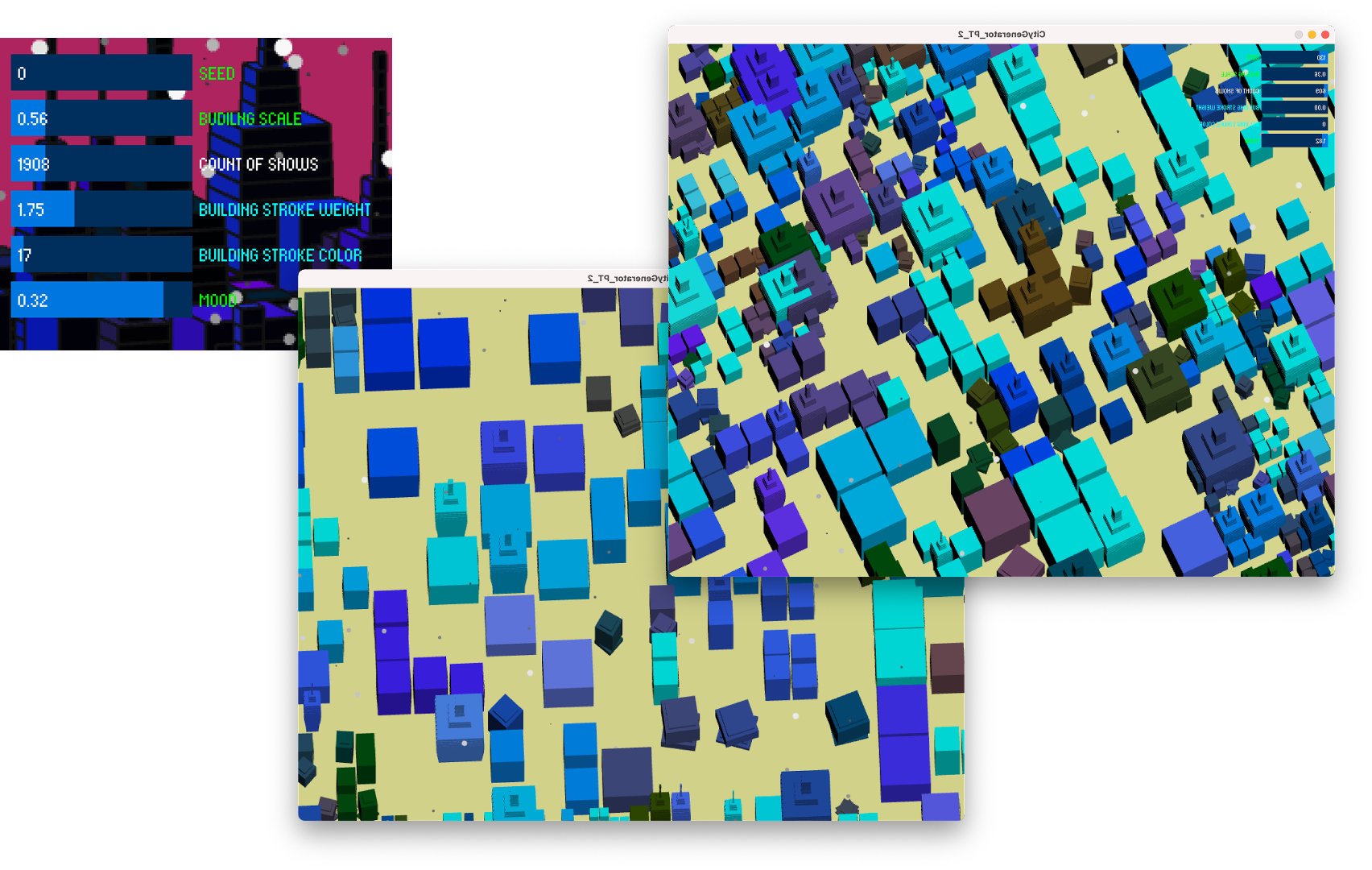
> Week 4. 'City Generator'
Crescent
Table of Contents

Creative Algorithm: Generative Design System
Hannah Park, Chaewon Shin, Soyeon Kang
00. Inspiration
Procedural building generator, Blender


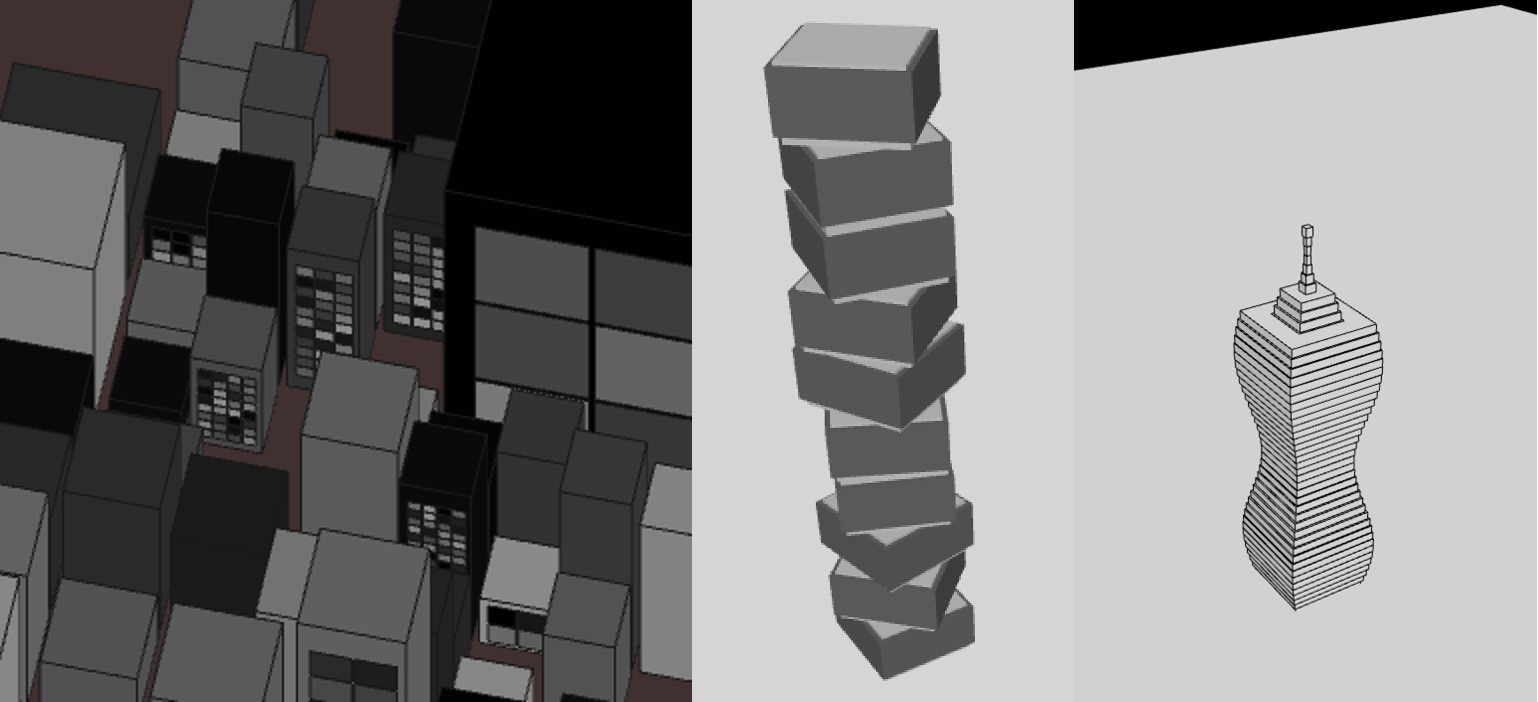
01. Building

- 각자 하나씩 빌딩을 만들기로 했다. 그 다음에 빌딩을 넣어 하나의 도시로 키우기로 했음
- 차례대로 Chaewon, Hannah, Soyeon의 작품
-
Chaewon:
rect이용해 창문을 표현, 랜덤으로 명도가 달라짐 -
격자로 나눈 후 그것에 대해 랜덤 크기로 빌딩을 세울 것인지에 대한 코드 작성.
-
Hannah:
random을 이용해 각각의 사각형 층이 도는 빌딩 -
Soyeon:
sin을 활용해 높이에 따라 커브가 있는 빌딩
-
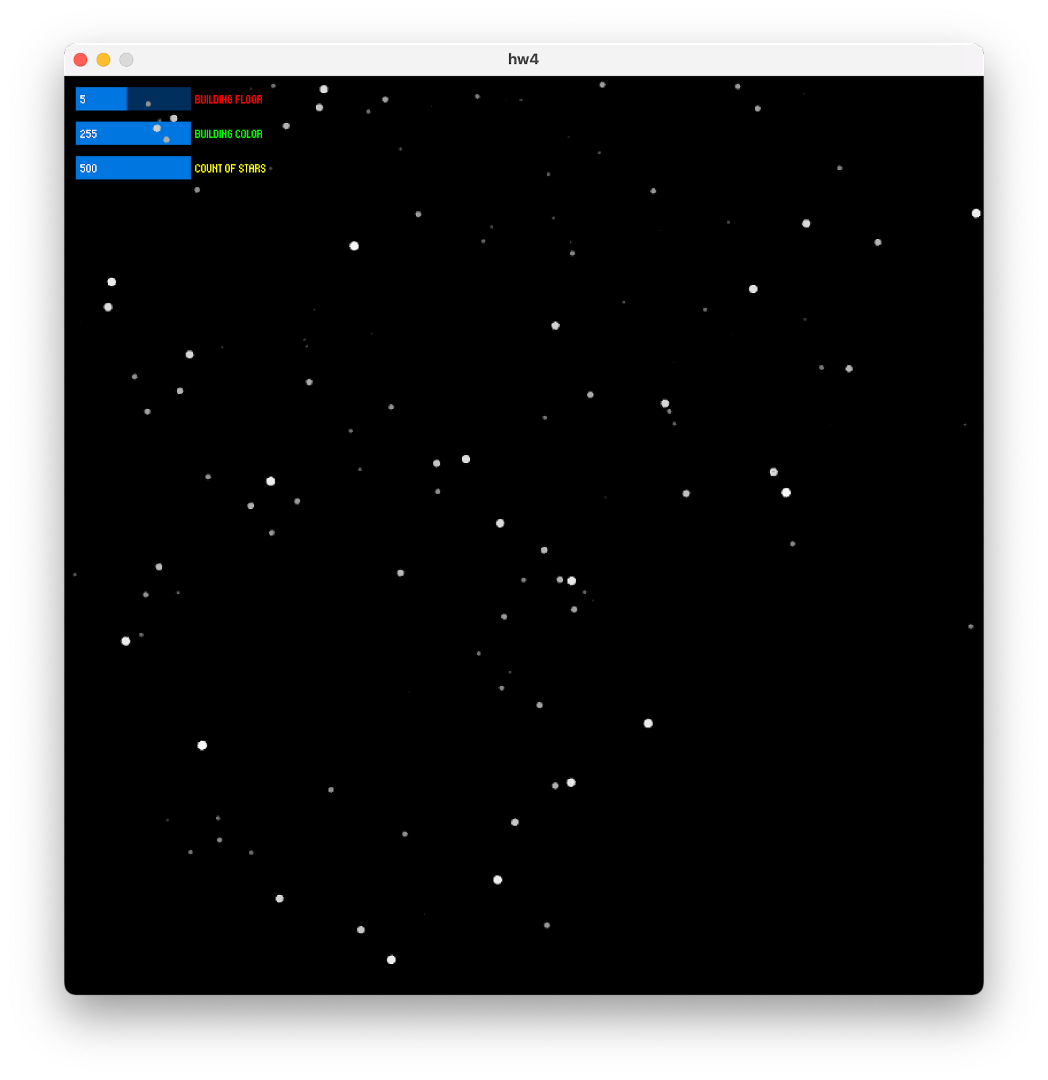
02. Falling Snow

ArrayList<Snow> snows = new ArrayList<Snow>();
int MAX_STAR_SIZE = 10;
class Snow {
PVector position;
float size;
color c;
Snow() {
this.position = new PVector(random(width*2)-width, random(height)-height/2, random(width*2)-width);
this.size = random(MAX_STAR_SIZE);
this.c = color((255/MAX_STAR_SIZE) * size);
}
void show() {
stroke(this.c);
strokeWeight(this.size);
point(this.position.x, this.position.y, this.position.z);
}
}(x, y, z)을 저장하는PVector, 크기를 저장하는size, 컬러(눈 명도)를 저장하는c를 담은class를 생성
void setup() {
size(1000, 800, P3D);
smooth(16);
ortho();
for (int i=0; i<snow_cnt; i++) {
Snow snow = new Snow();
snows.add(snow);
}
}smooth(): Draws all geometry with smooth (anti-aliased) edges.ortho(): Sets an orthographic projection and defines a parallel clipping volume
int f = 0;
int age = 30;
void drawSnow() {
f++;
if (snow_cnt_befo != snow_cnt) {
snow_cnt_befo = snow_cnt;
snows.clear();
for (int i=0; i<snow_cnt; i++) {
Snow snow = new Snow();
snows.add(snow);
}
}
for (Snow snow: snows) {
snow.show();
if (f % age == 0) {
snow.position.x += random(10)-5;
snow.position.y += random(10);
snow.position.z += random(10)-5;
if (snow.position.y > height/2) {
snow.position.y = -height/2;
}
f = 0;
}
}
}if (snow_cnt_befo != snow_cnt)- 슬라이더의 값이 변했을 때 변한 값의 눈의 개수 만큼 눈을 그리는 부분 추가
- 그냥 계속
drawSnow()를draw()함수 안에서 실행시키도록 하면 너무 빨리 눈이 떨어져서 일정 시간마다 떨어지게 하는 기능 추가.
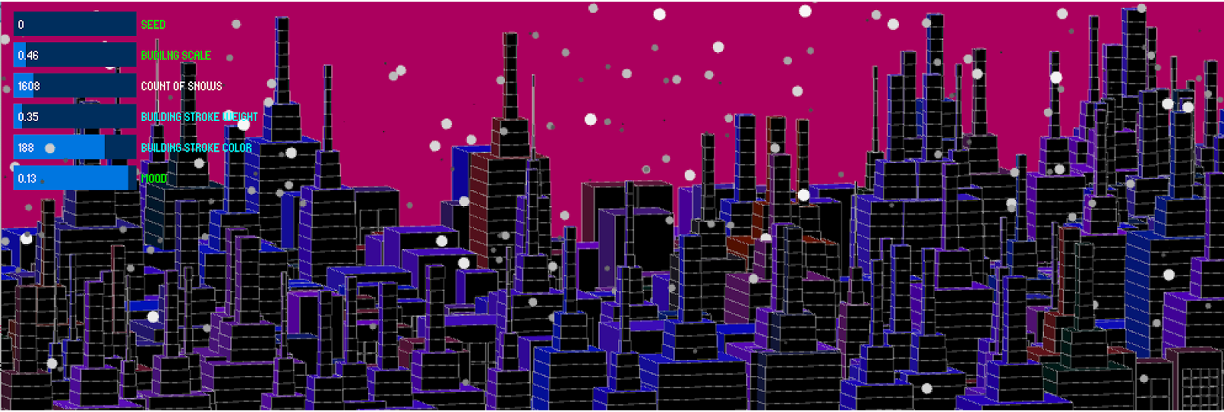
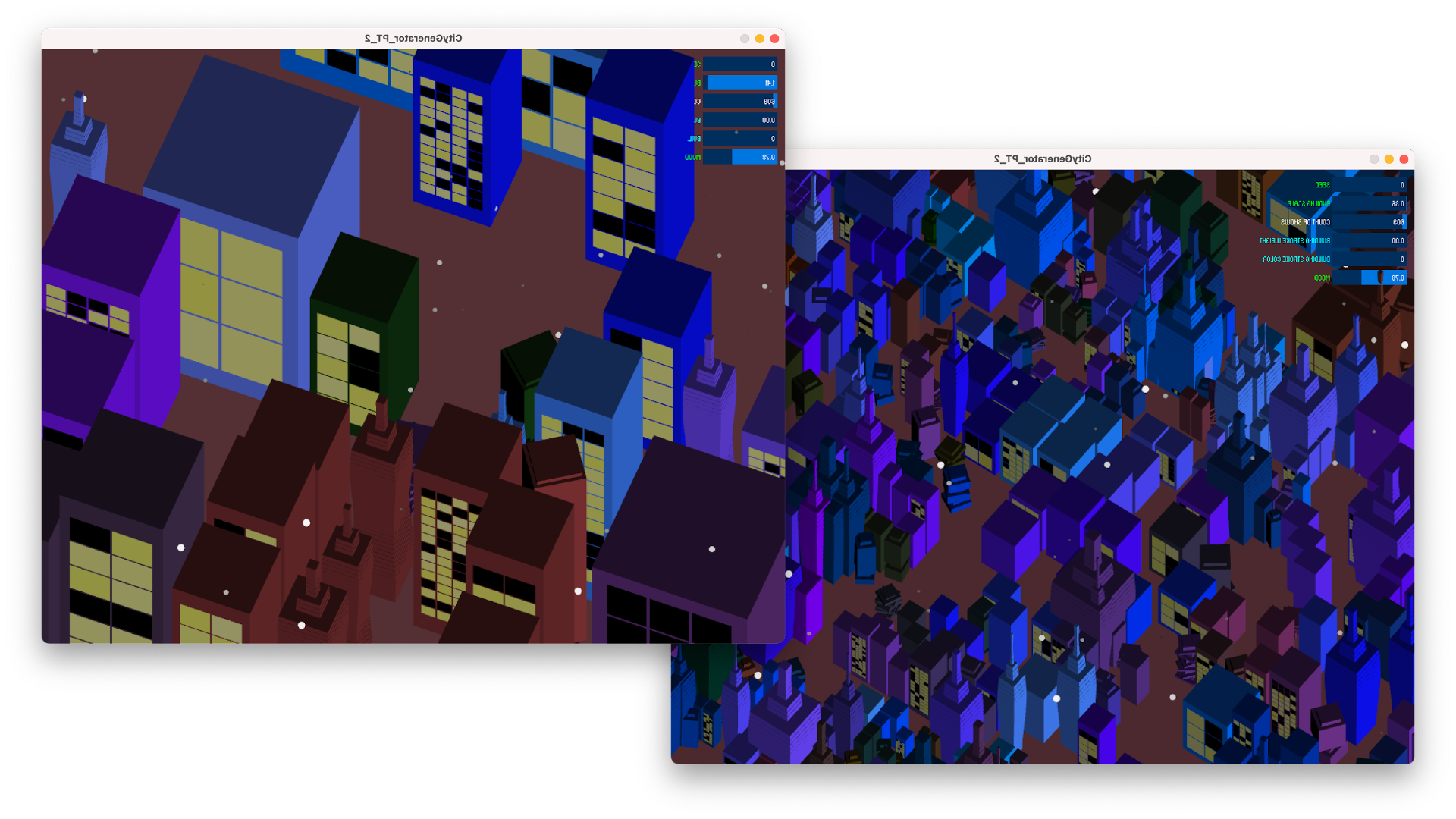
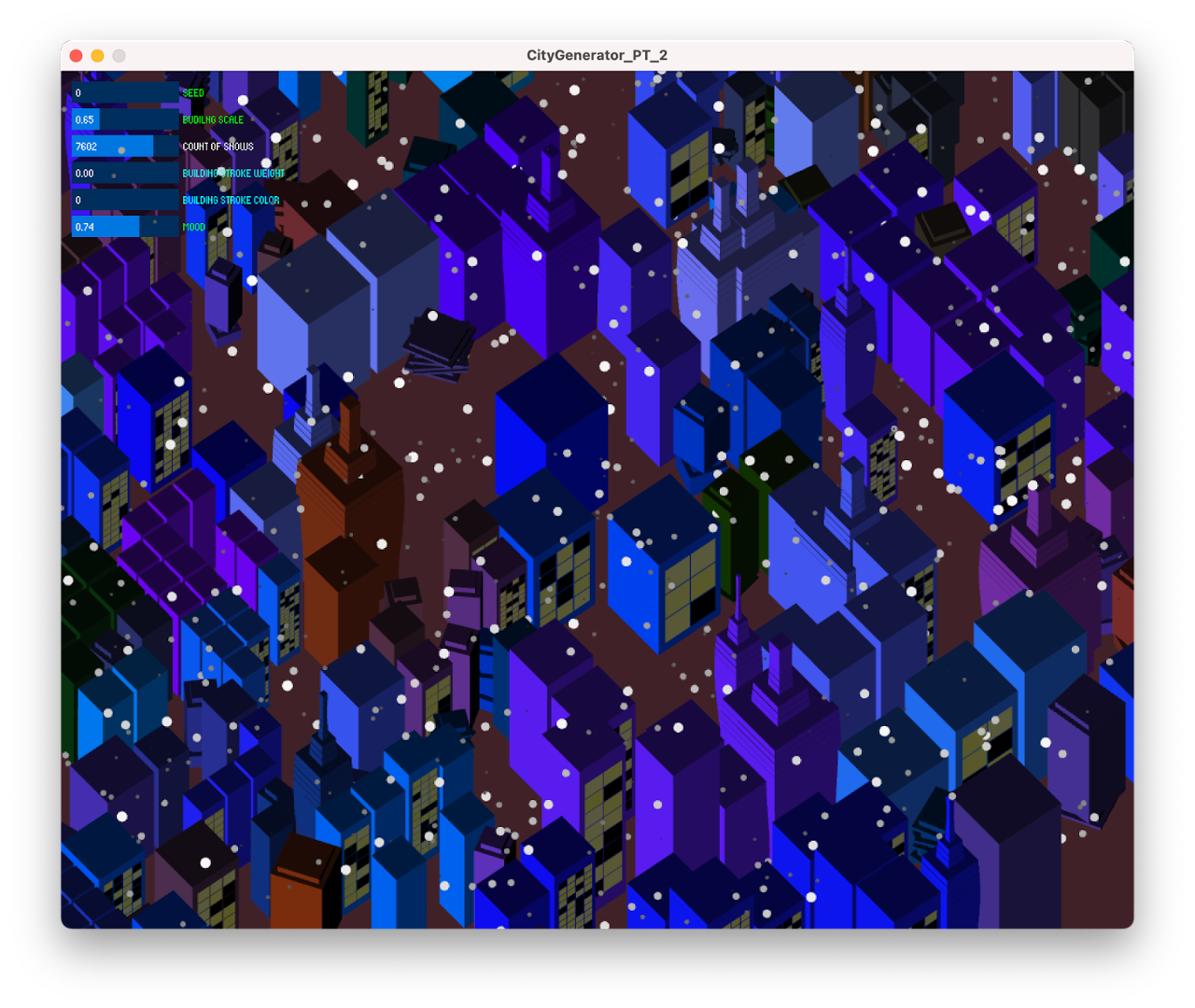
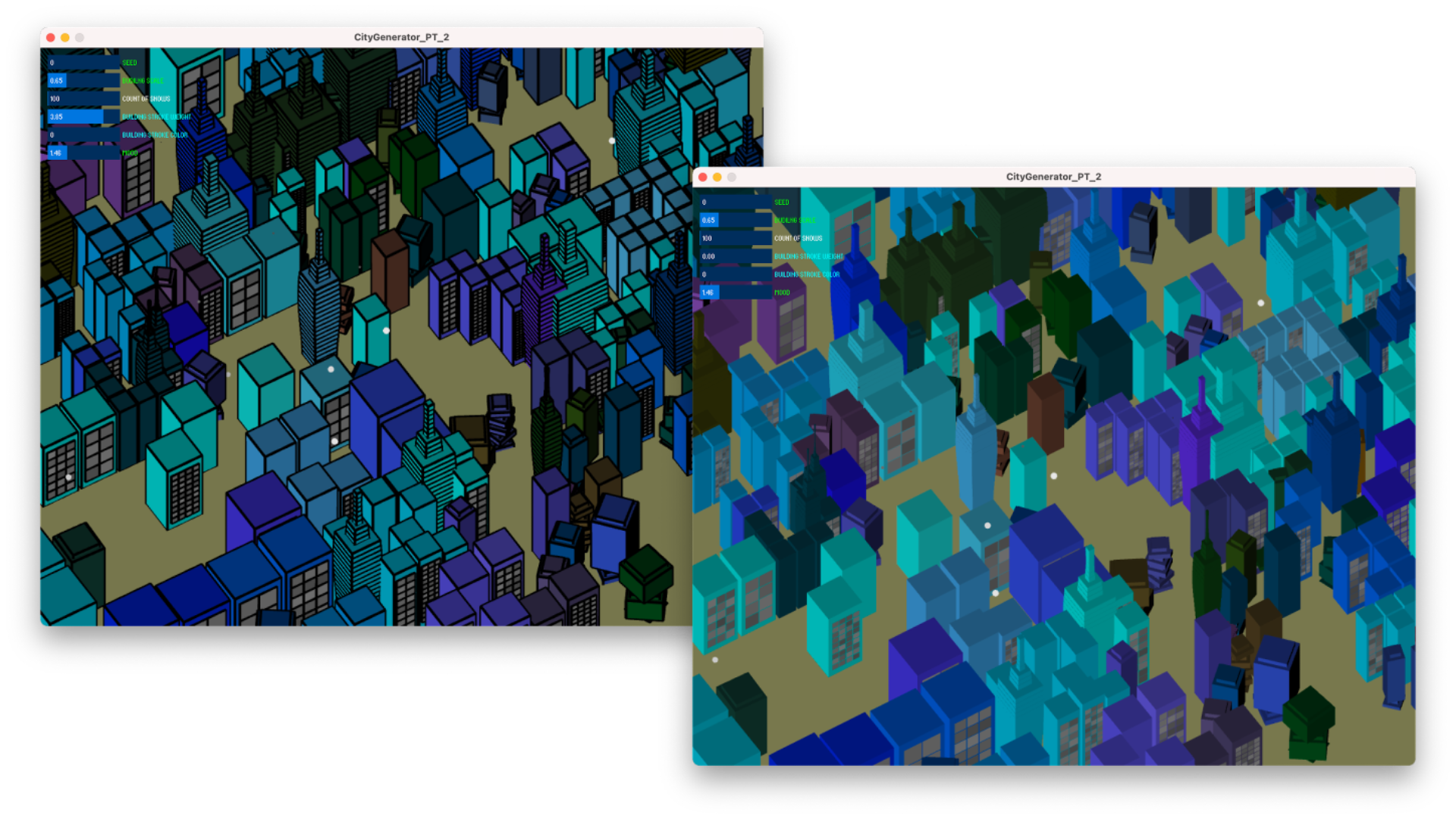
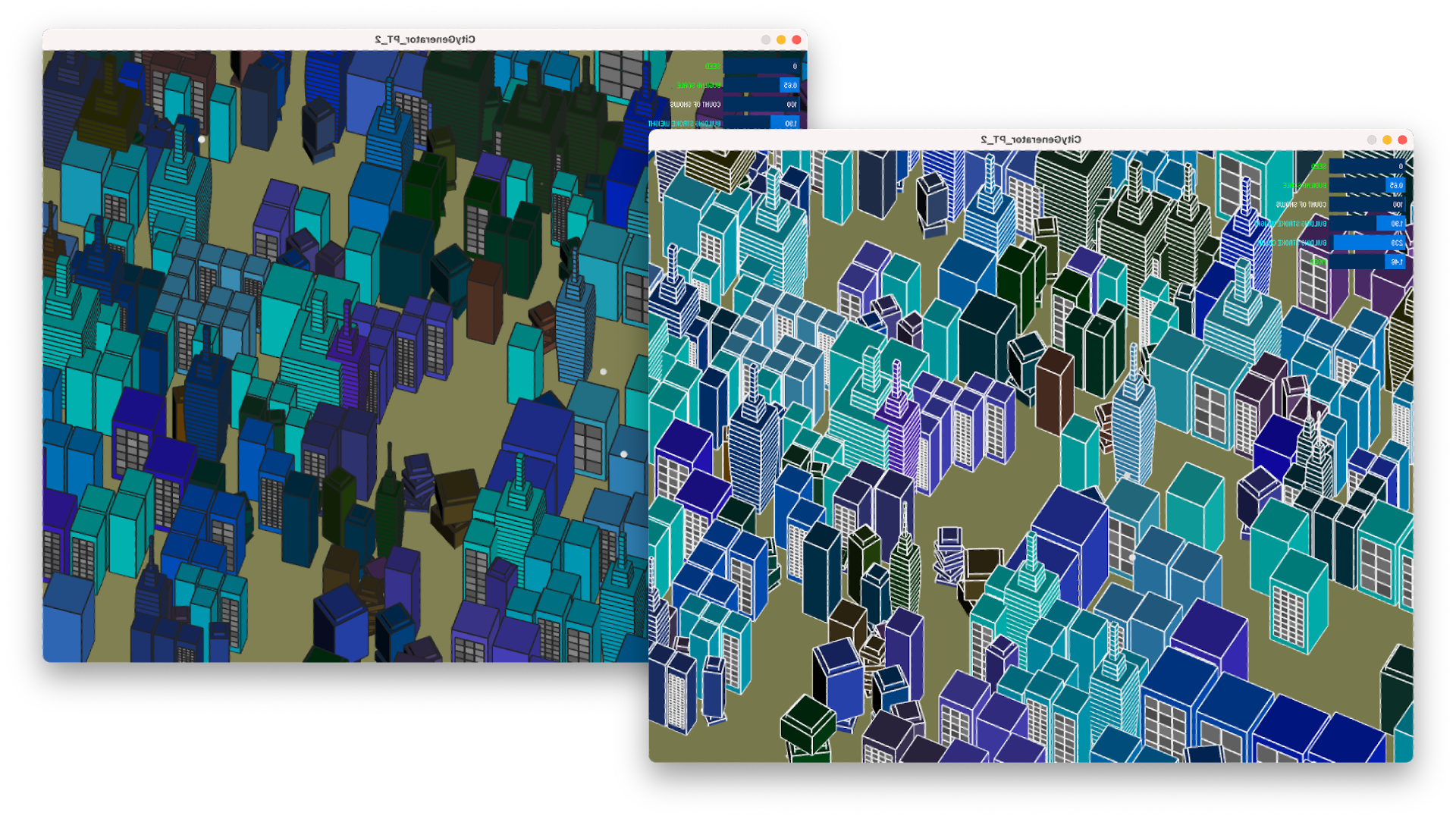
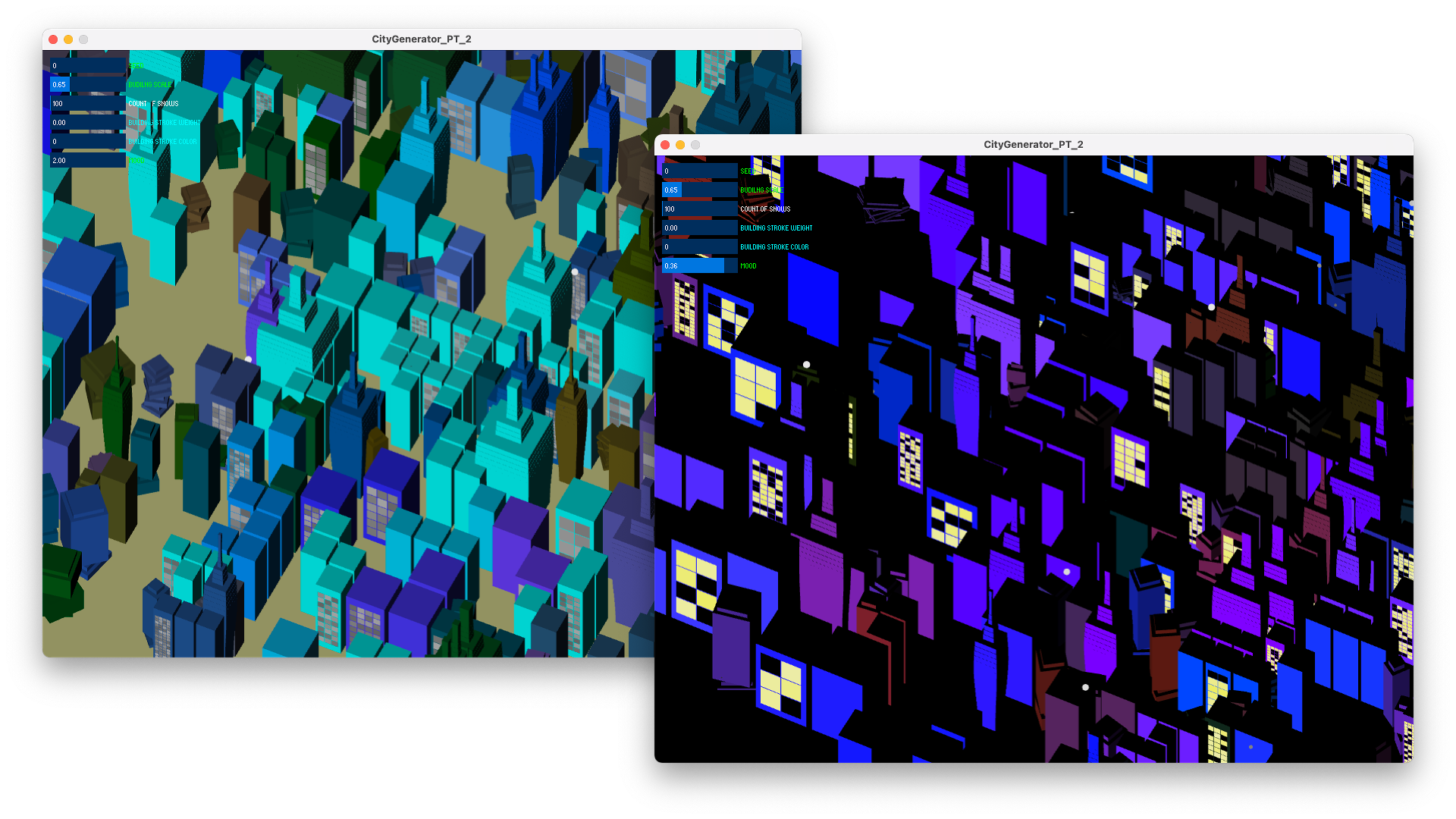
03. Slider

ControlP5의Slider이용SEED: 빌딩의 배치 변화
BUIDING SCALE: 보이는 배율의 변화
COUNT OF SNOW: 내리는 눈의 수 변화
BUILDING STROKE WEIGHT: 빌딩 외곽선의 굵기 정도
BUILDING STROKE COLOR: 빌딩 외곽선의 색(검정 ↔️ 흰색)
MOOD: 도시의 분위기(낮 ↔️ 밤)- 밤이 되면 빌딩의 창문에 불이 켜진다.
04. 후기
- 목요일 과제 제시, 그 다음 주 화요일 제출이라 좀 많이 빠듯했다. 그와중에 각자 일정이 잡혀있어서 더더욱.
- 조금만 시간이 더 있었으면 길도 그리고 했을 것 같다. 교수님의 의견 제시 피드백에서 있던 내용이어서 더욱 아쉽다.
- 세 명의 코드를 취합해서 하나의 작품을 만드는 것이 생각보다 까다롭다는 것을 알게 되었다. 내 코드에 대한 이해만이 아닌 모듈화를 한다고 해도 빌딩의 스케일이 달라서 다른 팀원들의 코드를 이해해서 고쳤어야 해서 조금 머리 싸맸던 것 같다.
- 급하게 하느라 &&
git을 모르는 것 같아서 첨부파일 보내고 받으면서 작업했는데, 중간에 버전이 한번 꼬여서 마지막에 수정을 다시 했었다. 다음 번 팀플에는git을 쓰고 싶다...
- 그렇지만 비주얼적으로 이쁜 모습을 만들게 되어서 좋았다.
- 같이 함께하고 고생 많이한 팀원에게 감사의 인사를 표하고 싶다🥰
 Crescent
Crescent